How To Make Number Shapes From Anim
To draw one straight line segment at a time, use the Line tool.
-
Select the Line tool
 .
. -
Select Window > Properties and select stroke attributes.
 Y'all cannot gear up fill attributes for the Line tool.
Y'all cannot gear up fill attributes for the Line tool.
-
Click the Object Drawing push button
 in the Options section of the Tools console to select either Merge or Object Drawing style. When the Object Drawing push button is depressed, the Line tool is in Object Cartoon mode.
in the Options section of the Tools console to select either Merge or Object Drawing style. When the Object Drawing push button is depressed, the Line tool is in Object Cartoon mode. -
Position the pointer where the line is to begin, and drag to where the line is to cease. To constrain the bending of the line to multiples of 45°, Shift-elevate.
Depict rectangles and ovals
The Oval and Rectangle tools let you create these basic geometric shapes, and employ strokes, fills, and specify rounded corners. In addition to the Merge and Object cartoon modes, the Oval and Rectangle tools too provide the Archaic Object drawing style.
When you create rectangles or ovals using the Rectangle Archaic or Oval Primitive tools, Breathing draws the shapes equally divide objects. These shapes unlike the shapes you lot create using Object Cartoon mode. The archaic shape tools let you lot specify the corner radius of rectangles using controls in the Property inspector. And too the offset and terminate angle, and the inner radius of ovals. After you lot create a primitive shape, alter the radius and dimensions by selecting the shape on the Stage and adjusting the controls in the Belongings inspector.
![]() When either of the Primitive Object drawing tools is selected, the Holding inspector retains the values of the last primitive object that you lot edited. For case, if you modify a rectangle then draw a 2nd rectangle.
When either of the Primitive Object drawing tools is selected, the Holding inspector retains the values of the last primitive object that you lot edited. For case, if you modify a rectangle then draw a 2nd rectangle.
![]() To draw from the eye of the Stage, hold the Alt key when drawing a shape.
To draw from the eye of the Stage, hold the Alt key when drawing a shape.
Draw rectangle primitives
-
To select the Rectangle Primitive tool, click and agree the mouse button on the Rectangle tool
 , and select the Rectangle Primitive tool
, and select the Rectangle Primitive tool  from the pop-upward menu.
from the pop-upward menu. -
To create a rectangle archaic, elevate with the Rectangle Archaic tool on the Stage.
 To change the corner radius while dragging with the Rectangle primitive tool, press the Up Arrow central or Downwards Arrow key. When the corners achieve the desired roundness, release the cardinal.
To change the corner radius while dragging with the Rectangle primitive tool, press the Up Arrow central or Downwards Arrow key. When the corners achieve the desired roundness, release the cardinal.
-
With the rectangle archaic selected, y'all can use the controls in the Holding inspector to further alter the shape or specify fill and stroke colors.

Properties for a rectangle primitive. Theses Property inspector controls are specific to the Rectangle Primitive tool:
Rectangle Corner Radius Controls Permit you specify the corner radiuses for the rectangle. You tin enter a numeric value for the inner radius in each text box. Entering a negative value creates an inverse radius. Yous tin also deselect the constrain corner radius icon, and suit each corner radius individually.
Reset Resets all of the Rectangle Primitive tool controls, and restores the rectangle primitive shape fatigued on the Stage to its initial size and shape.
-
To specify a different corner radius for each corner, deselect the Lock icon in the Rectangle Options expanse of the Property inspector. When locked, the radius controls are restrained and then that each corner uses the same radius.
-
To reset the corner radii, click the Reset push button in the Belongings inspector.
Draw oval primitives
-
Click and hold the mouse push button on the Oval tool
 , and select the Oval Archaic tool
, and select the Oval Archaic tool .
. -
To create an oval primitive, drag the Primitive Oval tool on the Stage. To constrain the shape to a circle, Shift-drag.
-
With the oval archaic selected on the Stage, you can use the controls found in the Property inspector to further change the shape or specify fill up and stroke colors.

Properties for an oval archaic. These Holding inspector controls are specific to the Oval Primitive tool:
Start Angle/End Bending The angle of the start indicate and terminate signal of the oval. Using these controls, you can easily modify the shape of ovals and circles into pie slices, half circles, and other artistic shapes.
Inner Radius An inner radius (or oval) within the oval. You can either enter a numeric value for the inner radius in the box or click the slider and interactively adjust the size of the inner radius. You can enter values from 0 to 99 representing the percent of fill that is removed.
Close Path Determines whether the path (or paths, if you are specifying an inner radius) of the oval is closed. If you lot specify an open path, no fill is applied to the resulting shape, just the stroke is fatigued. Close Path is selected by default.
Reset Resets all of the Oval Primitive tool controls and restores the oval primitive shape fatigued on the Stage to its initial size and shape.
Draw ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
-
To select the Rectangle tool
 or Oval tool
or Oval tool , click and hold the mouse button on the Rectangle tool or Oval tool and drag.
, click and hold the mouse button on the Rectangle tool or Oval tool and drag. -
To create a rectangle or oval, elevate the Rectangle or Oval tool on the Stage.
-
For the Rectangle tool, specify rounded corners by clicking the Circular Rectangle modifier and entering a corner radius value. A value of cipher (0) creates square corners.
-
Drag on the Stage. If you are using the Rectangle tool, press the Upwardly Arrow and Down Arrow keys while dragging to adjust the radius of rounded corners.
For the Oval and Rectangle tools, Shift-drag to constrain the shapes to circles and squares.
-
To specify a specific size of oval or rectangle, select the Oval or Rectangle tool and press the Alt fundamental (Windows) or Pick key (Macintosh). Then click the Phase to display the Oval And Rectangle Settings dialog box.
-
For ovals, specify the width and height in pixels and whether to describe the oval from the center.
-
For rectangles, specify the width and height in pixels, the radius of the rounded corners, and whether to draw the rectangle from the heart.
-
Cartoon a bones character using Animate
Creating an blithe character is easy with Breathing. Want to draw some cool characters using rectangle and oval shapes? Picket the tutorial at the end of this example and follow these steps.
-
Click and concur the mouse button on the Rectangle Tool
 .
. -
Select the Rectangle Primitive.
-
In the Rectangle Options, drag the slider to change the corner radius of the object.
-
Select the Oval Tool
 .
. -
Click the Object Drawing button
 .
.
How to draw a basic character using Adobe Breathing
To create a character of your ain, watch the video.
Draw polygons and stars
-
Select the PolyStar tool
 by clicking and holding the mouse button on the Rectangle tool and selecting from the pop-upwards carte that appears.
by clicking and holding the mouse button on the Rectangle tool and selecting from the pop-upwards carte that appears. -
Select Window > Properties and select fill and stroke attributes.
-
Click Options and do the following:
- For Mode, select Polygon or Star.
- For Number Of Sides, enter a number from 3 through 32.
- For Star Point Size, enter a number from 0 through 1 to specify the depth of the star points. A number closer to 0 creates deeper points (like needles). If you are cartoon a polygon, leave this setting unchanged. (Information technology does not affect the polygon shape.)
Object cartoon style
While selecting and cartoon objects, the object drawing mode shows a thin outline along the shape regions according to the layer colour. The small circles are betoken the anchor points and are non interactive or editable using the choice tool. While drawing in object mode, the strokes and shapes are no longer selected past default.

To draw lines and shapes, utilize the Pencil tool, in much the same style that yous utilize a real pencil to draw. To apply smoothing or straightening to the lines and shapes as you draw, select a drawing style for the Pencil tool.
-
Select the Pencil tool
 .
. -
Select Window > Backdrop and select a stroke colour, line weight, and style.
-
Select a drawing mode under Options in the Tools panel:
- To draw straight lines and catechumen approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
 .
.
- To describe smooth curved lines, select Smooth
 .
.
- To depict freehand lines with no modification applied, select Ink
 .
.

Lines drawn with Straighten, Smoothen, and Ink mode, respectively. - To draw straight lines and catechumen approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
-
To draw with the Pencil tool, Shift-drag to constrain lines to vertical or horizontal directions, click the Stage, and drag.
The Brush tool![]() draws brush-like strokes. Information technology creates special effects, including calligraphic effects. Select a castor size and shape using the Castor tool modifiers.
draws brush-like strokes. Information technology creates special effects, including calligraphic effects. Select a castor size and shape using the Castor tool modifiers.
Breathing scales the castor size proportionately to the changing zoom level of the phase. This allows y'all to draw seamlessly adjusting to whatever zoom level and preview your work as you describe. If yous want to revert to the earlier default behavior of brushes maintaining a constant pixel size even when you change the zoom level of the stage, you must disable the 'Stage zoom level' checkbox in the brush Holding Inspector.
If you lot disable the Stage zoom level checkbox, the brush size for new strokes remains constant even when you alter the magnification level for the Stage. So, the same castor size appears larger when the Stage magnification is lower. For instance, suppose you set the Stage magnification to 100% and paint with the Brush tool using the smallest brush size. Then, you lot alter the magnification to l% and paint again using the smallest brush size. The new stroke that y'all paint appears 50% thicker, uniform and accurate without whatsoever non-tapering ends than the earlier stroke and (Changing the magnification of the Stage does not change the size of existing brush strokes.)
Utilize an imported bitmap as a fill up when painting with the Castor tool.
If you have a Wacom pressure level-sensitive tablet connected to your computer, vary the width and bending of the brush stroke. This can be achieved by using the Brush tool Force per unit area and Tilt modifiers, and varying pressure on the stylus.
The Force per unit area modifier varies the width of brush strokes when you vary the pressure on the stylus. The Tilt modifier varies the angle of brush strokes when yous vary the angle of the stylus on the tablet. The Tilt modifier measures the bending between the top (eraser) end of the stylus and the top (north) border of the tablet. For example, if you hold the pen vertically against the tablet, the Tilt is 90. The Pressure and Tilt modifiers are both fully supported for the eraser office of the stylus.
![]() On a tablet, the Tilt and Pressure options for Brush Tool part only when you use the Pen way. The mouse mode does not enable these options.
On a tablet, the Tilt and Pressure options for Brush Tool part only when you use the Pen way. The mouse mode does not enable these options.

-
Select the Brush tool
 .
. -
Select Window > Backdrop and select a fill color.
-
Click the Castor Mode modifier and select a painting mode:
Paint Normal
Paints over lines and fills on the same layer.
Pigment Fills Merely
Paints fills Only, skips painting on strokes & empty areas.
Paint Behind
Paints in blank areas of the Stage on the same layer, leaving lines and fills unaffected.
Paint Selection
Applies a new fill to the selection when you select a fill in the Fill Colour control or the Fill box of the Belongings inspector, the same as selecting a filled area and applying a new fill.
Paint Inside
Paints the fill in which yous start a castor stroke and never paints lines. If you start painting in an empty area, the make full doesn't affect any existing filled areas.
-
Select a brush size and brush shape from the Brush tool modifiers.
-
To zoom the brush proportionately to the zoom level of the stage as you increase or decrease it while you draw, select the Zoom size with stage check box. This allows you to draw seamlessly adjusting to whatever zoom level and preview your piece of work as you describe.
-
If a Wacom pressure level-sensitive tablet is attached to your calculator, select the Pressure modifier, the Tilt modifier, or both, to modify brush strokes.
- Select the Pressure modifier to vary the width of your castor strokes by varying the force per unit area on your stylus.
- To vary the angle of your brush strokes by varying the angle of the stylus on the Wacom pressure-sensitive tablet, select the Tilt modifier.
-
Drag on the Phase. To constrain brush strokes to horizontal and vertical directions, Shift-drag.
Drawing preview and output
TheTraditional Brush tool and the Paint Brush
tool accept been enhanced in the CC 2015.1 release to give you much more authentic and smoother cartoon experience. The final stroke that volition be generated is now very shut to the live preview. With this, you do not come across any unpredictable thinning or thickening of the brush strokes. Even the finer curves drawn using brush tool do not evidence any breakages or gaps.
Create custom brushes
The Brush Tool allows you to custom-ascertain a castor by setting parameters of the brush such as shape and angle. This enables you lot to create natural artwork in your projects past customizing the brush tool to accommodate your cartoon needs. Yous tin choose, edit and create a custom castor in Animate through the Property Inspector, when the brush tool is selected in the toolbox. To larn how to create, edit, and delete custom brushes, see Custom Brushes.
Force per unit area and Tilt in Paint Brush
Using Pressure and Tilt modifiers
Animate provides Pressure and Tilt support for strokes drawn using the Paint brush tool. You can describe art and pattern strokes with variable width, dependent on the applied pressure or tilt on the stylus. For further refinement, apply the Width tool to adjust the width points.
For more information, run across Working with PaintBrush.
![]() Pressure and tilt icons in the tool bar are displayed only if you lot have connected a Wacom pressure-sensitive tablet to your figurer.
Pressure and tilt icons in the tool bar are displayed only if you lot have connected a Wacom pressure-sensitive tablet to your figurer.
Brush Library
Animate has an integrated global library for Vector Brushes that includes a vast collection of Art and Design brushes. To launch the Brush Library Console, clickWindows > Castor Library or click on the Brush icon in the Holding Inspector. Before using any brush, double-click whatsoever brush to add information technology to your current document.
Import new Vector Brushes from CC Libraries
You can import new Fine art and Pattern Brushes to your Animate document using the CC Libraries in addition to the brush presets bachelor by default. To add a new Fine art or Blueprint Castor, open the CC libraries console and just click on whatever of the supported brushes. (Breathing currently supports only Illustrator brushes from CC Libraries.) For adding new brushes to your CC Library, you lot tin can use the Brush App for Android and iOS. Clicking on a brush in CC Library adds it to both the global Brush Library panel and the electric current document.
Y'all can use any castor equally either an Fine art or Design brush. Past default, the brushes are added as Art brushes. To alter it to a Pattern brush, utilize the Edit brush option and select the Brush blazon as Blueprint castor.

Editing brushes
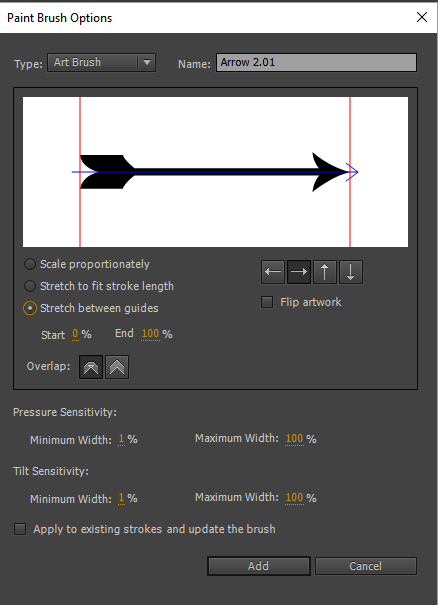
The Edit Brush icon launches the Castor editing dialog box for the selected brush. If y'all select an Fine art Brush for editing, the Art Castor Options dialog box appears. Yous can modify properties such as brush direction, scaling preferences, and overlap preference, and apply the changes to the existing strokes.
For more information, see Working with Paint Brush.

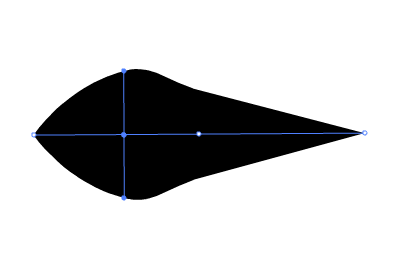
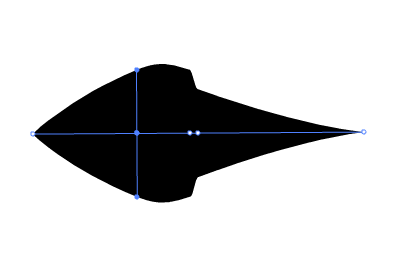
The Width tool allows you to embellish a stroke by adding widths of varying thickness. Variable width tin can then be saved as Width Profiles that can be applied to other strokes. You tin select the Width tool from the Tools panel or using the Keyboard Shortcut (U).
When you mouseover a stroke with the Width tool selected, points (Width Point) appears on the stroke with handles (Width Handle). You tin can adapt the stroke width, move the width betoken, copy the width signal, and delete the width point. The Width information is displayed in the Info Console when yous alter Width of a stroke.
You can too select multiple Width Points, and perform any of deportment (move, copy, or delete) mentioned earlier.
For multiple strokes, the Width Tool adjusts just the active stroke. If you want to adjust a stroke, mouse-over the stroke using the Width Tool.
![]() Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
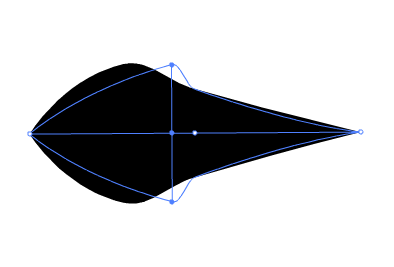
To add width to a stroke, do the following:
- Depict a stroke or shape using whatsoever of the tools. For instance, Line tool.


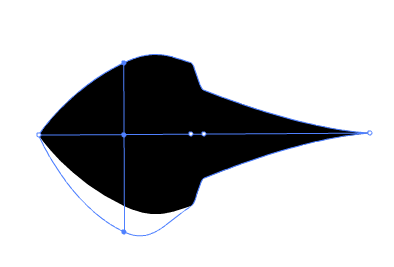
- With the point selected using the Width Tool, elevate the Width Handle outwards.
![]() The size of the Width is constrained to 100 pixels on either side of the Width point.
The size of the Width is constrained to 100 pixels on either side of the Width point.

- Yous tin can see that variable width is added to stroke. Select the Width Tool and mouseover the stroke, this displays the new Width Point and Width Handle.

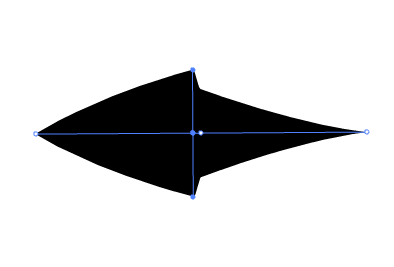
Moving or copying variable width practical to a stroke
You can move or copy Width Points created for a stroke, which in event, moves or copies variable width applied to stroke. To move a width betoken, do the post-obit:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing width points, and select the Width Point you lot want to move.
- Drag the Width Betoken forth the stroke.
![]() Movement of the Width Bespeak is constrained by the adjacent successive Width Point on either sides.
Movement of the Width Bespeak is constrained by the adjacent successive Width Point on either sides.

- Width point is moved to its new location, and thereby also modifying the stroke accordingly.

To copy a Width Point, do the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and select the point you lot want to copy.
- Hold Alt ( Optionfor Mac) and drag the width point forth the stroke to copy the selected Width point.
![]() Movement of the signal is constrained by the next successive Width Betoken on either sides.
Movement of the signal is constrained by the next successive Width Betoken on either sides.

- Width signal is copied. This also modifies the stroke appropriately.

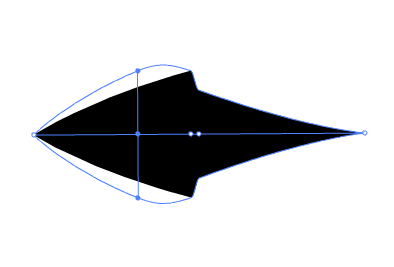
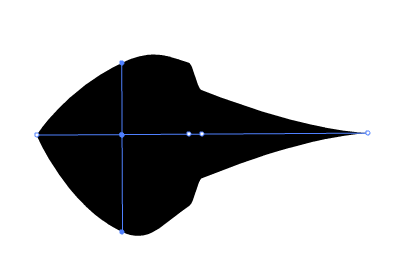
Modifying variable width of a stroke
Modifying the variable width of a stroke at any Width indicate, expands or contracts the stroke proportionally on either sides of the Width Betoken. Even so, if y'all want to modify the width on whatsoever one side of the indicate, do the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and choose the Width Indicate from either ends of the Width Handle that you lot want to modify.
- Hold Alt ( Option for Mac) and drag the Width Handle outwards to change the selected Width Signal.

- The Width point is moved, and the stroke is modified appropriately.

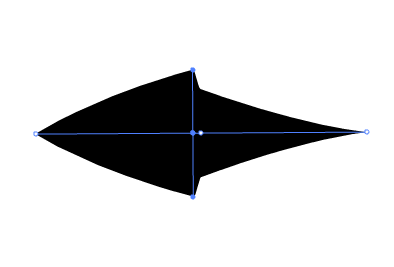
Deleting variable width of a stroke
To delete a Width indicate, do the following:
- Mouse over and select the Width point you lot desire to delete.
- Printing Backspace or Delete to delete the Width point.

Width tool controls
The following table lists the keyboard modifiers to use while working with the Width tool:
| Width command tasks | Keyboard modifiers |
| Create not-uniform widths | Alt+drag (Windows) or Opt+drag (Mac Os) |
| Create a copy of the width betoken | Alt+elevate the width indicate (Windows) or Opt+elevate the width point (Mac Bone) |
| Copy and move all the points along the path | Alt+Shift+drag (Windows) or Opt+Shift+drag (Mac OS) |
| Select multiple width points and drag them | Shift+click+drag |
| Delete selected width points | Delete |
Saving width profiles
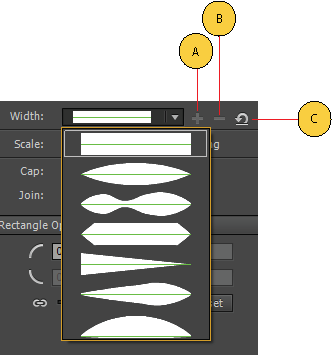
Later on defining the stroke width, you can save the variable width profile from the Properties Inspector.
- Select the stroke to which you added variable width.
- Click the + button to the right of Width drib-downward on Properties Inspector.
- On the Variable Width Contour dialog, enter a Profile Name .
- Click Ok .

Width profiles can then be applied to selected paths by choosing them from the Width Profile drop-downwardly list in the Properties Console. When a stroke with no variable width is selected, the listing displays the Uniform option. To restore the default width profile set, click the Reset Profiles button.
Salvage width profile is enabled only when variable width apart from default width profiles is selected on the stage. You can create your own stroke profiles using width tool and save them. Similarly, delete width profile icon is enabled when custom width profile is selected in the drop down. In case you want to delete any custom profile, yous tin use this choice.
![]() Restoring the default width profile set in the PI, removes whatever custom saved profiles. You also sync the customs saved profiles to the deject.
Restoring the default width profile set in the PI, removes whatever custom saved profiles. You also sync the customs saved profiles to the deject.
Live Color Preview
Alive Color Preview feature displays the stroke and fill colors simultaneous when drawing a shape on the stage. It allows you lot to preview the near-final appearance of a shape when drawing. This feature is enabled for all drawing tools available within Breathing.
The Live Colour Preview feature is also enabled for Color Swatches within Animate. This allows you to preview changes of stroke or fill colors for a selected shape on the Stage. By hovering the arrow over a desired color, you can meet the color change.
Alive Color Preview is enabled for color swatches in the following panels:
- Tools panel
- Properties Inspector (PI)
- Stage PI
- Text PI
- Grid
- Guides
Source: https://helpx.adobe.com/animate/using/draw-simple-lines-shapes.html
Posted by: millerwiffand2002.blogspot.com

0 Response to "How To Make Number Shapes From Anim"
Post a Comment